728x90
반응형
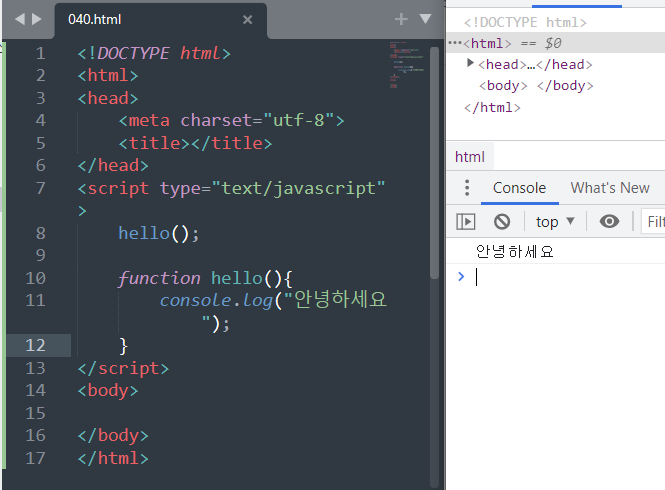
* 자바스크립트에서는 함수를 선언하기 전에 호출이 가능하다.
* 이러한 현상을 호이스팅이라고 한다. 호이스팅을 직영하면 '끌어올리기'인데 함수가 실제 호출하기 이전으로 끌어
올라간 것 처럼 동장하기 때문이다.

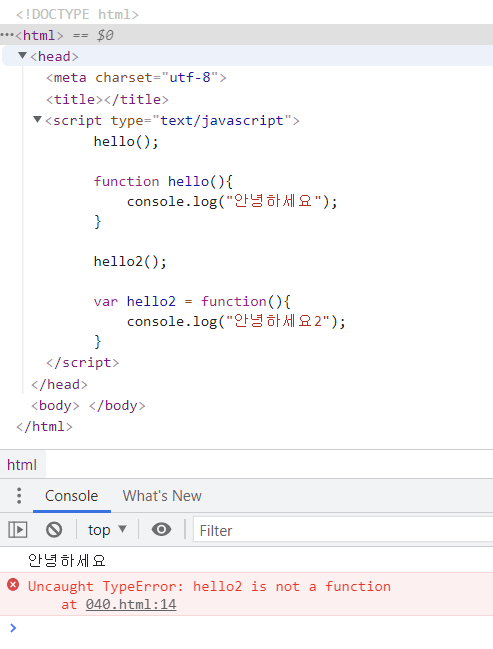
[함수를 선언문이 아닌 표현식을 통해 변수에 할당하여 호출하기]

TypeError 에러가 발생한다. 에러의 종류가 TypeError 의외일 수 있다.
실제로는 hello2 이름으로 선언된 변수는 호이스팅이 이루어졌고, 여기에는 undefined가 할당된다.
그래서 undefined는 호출할 수 없기 때문에 TypeError가 발생한 것이다.
만약 호이스팅이 이루어지지 않았더라면 ReferenceError로 hello가 선언되지 않았다는 에러가 나와야 한다.
[NOTE]
호이스팅은 자바스크립트의 코드를 해석하고 실행하는 방식 때문에 나타난다.
자바스크립트는 코드를 해석하는 단계와 실행하는 단계로 나뉘고, 해석하는 단계에서 선언 문장을 초기화하면서
스코프를 형성하고 실행하는 단계에서 값을 할당하거나 게산을 하는 행위를 한다고 볼 수 있다.
두 번째 코드를 예를 들면, 해석단계에서 2라인의 hello2 변수를 선언하는 문장이 먼저 초기화를 하여 스코프에 hello2라는 이름에 undefined라는 값을 할당했다가 실행 단계에서 1라인의 hello2를 호출하는 것이다.
728x90
반응형
'IT 개발 > JavaScript' 카테고리의 다른 글
| 클로저 이해하기 (0) | 2021.09.12 |
|---|---|
| 스코프 이해하기 (0) | 2021.09.12 |
| ES6의 향상된 객체 문법 알아보기 - 단축 속성명, 속성 계산명, 비구조화 할당 (0) | 2021.09.04 |
| 반복문 배우기 - while (0) | 2021.04.18 |
| 반복문 - for in (0) | 2021.04.18 |


