728x90
반응형
shift()는 배열의 앞에서부터 값을 하나씩 빼내오는 함수이다. [1,2] 배열에 shift() 가 실행되어 1이 방출되면 해당 배열은 [2]가 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var hometown = [
{name: '진', city: '과천'},
{name: '남준', place: '일산', city: '고양'},
{name: '호석', place: '광주', city: '전라도'},
{name: '지민', place: '부산', city: '경상도'}
];
var isHometown = function(h, name) {
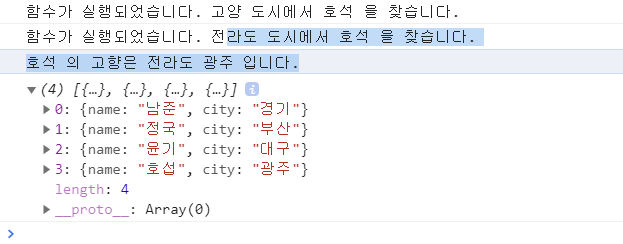
console.log(`함수가 실행되었습니다. ${h.city} 도시에서 ${name} 을 찾습니다.`);
if (h.name === name) {
console.log(`${h.name} 의 고향은 ${h.city} ${h.place} 입니다.`);
return true;
}
return false;
}
var h;
while (h = hometown.shift()) {
if (!h.name || !h.place || !h.city) continue;
var result = isHometown(h, '호석');
if (result) break;
}
var i = 0;
var names = ['남준', '정국', '윤기', '호섭'];
var cities = ['경기', '부산', '대구', '광주'];
do {
hometown[i] = {name: names[i], city: cities[i]};
i++;
} while (i < 4);
console.log(hometown);
|

728x90
반응형
'IT 개발 > JavaScript' 카테고리의 다른 글
| 함수 호이스팅 이해하기 (0) | 2021.09.12 |
|---|---|
| ES6의 향상된 객체 문법 알아보기 - 단축 속성명, 속성 계산명, 비구조화 할당 (0) | 2021.09.04 |
| 반복문 - for in (0) | 2021.04.18 |
| [Node.js 다운로드] (0) | 2021.04.18 |
| 도시하천) 강우 레이더 조회 (0) | 2020.03.17 |


