728x90
반응형
이벤트 객체와 종류
- 사용자가 이벤트를 발생시킬 때마다 이벤트 핸들러의 매개변수에는 이벤트 객체가 생성되며, 이벤트 객체에는 이벤트 타입에 맞는 다양한 정보를 제공하는 속성과 메서드가 포함되어 있다.
<기본형>
$("이벤트 대상 선택").mousemove(function(매개변수){
매개변수(이벤트 객체).속성;
});이벤트 객체의 속성 종류
| 구분 | 종류 | 설명 |
| 마우스 이벤트 | clientX | 마우스 포인터의 X 좌푯값 반환(스크롤 이동 거리 무시) |
| clientY | 마우스 포인터의 Y 좌푯값 반환(스크롤 이동 거리 무시) | |
| pageX | 스크롤 X축의 이동한 거리를 계산하여 마우스 포인터의 X 좌푯값을 반환 | |
| pageY | 스크롤 Y축의 이동한 거리를 계산하여 마우스 포인터의 Y 좌푯값을 반환 | |
| screenX | 화면 모니터를 기준으로 마우스 포인터의 X 좌표값을 반환 | |
| screenY | 화면 모니터를 기준으로 마우스 포인터의 Y 좌표값을 반환 | |
| layerX | position을 적용한 요소를 기준으로 마우스 포인터의 X 좌표값을 반환 | |
| layerY | position을 적용한 요소를 기준으로 마우스 포인터의 Y 좌표값을 반환 | |
| button | 마우스 버튼의 종류에 따라 값을 반환(왼쪽 0, 휠 1, 오른쪽 2) | |
| 키보드 이벤트 | keyCode | 키보드의 아스키 코드값을 반환 |
| altKey | 이벤트 발생 시 "Alt"키가 눌려있으면 true, 아니면 false를 반환 | |
| ctrlKey | 이벤트 발생 시 "Ctrl" 키가 눌렸으면 true, 아니면 false를 반환 | |
| shiftKey | 이벤트 발생 시 Shift 키가 눌렸으면 true, 아니면 false를 반환 | |
| 전체 이벤트 | target | 이벤트가 전파된 마지막 요소를 가리킴 |
| cancelBubble | 이벤트의 전파를 차단하는 속성으로, 기본값은 false며, true로 설정하면 전파가 차단된다. | |
| stopPropagation() | 이벤트 전파를 차단함 | |
| preventDefault() | 기본 이벤트를 차단함. 예를 들어 <a>에 클릭 이벤트를 적용하고 사용자가 이벤트를 발생시키면 기본 이벤트가 등록되어 있어 링크 주소로 이동하는데, 이런 기본 이벤트를 차단할 수 있다. |
Scroll() 이벤트 메서드
scroll() 이벤트 메서드는 대상 요소의 스크롤바가 이동할 떄마다 이벤트를 발생시키거나 강제로 scroll 이벤트를
발생시키는데 사용
<기본형>
* scroll 이벤트 등록
$("이벤트 대상 선택").scroll(function(){자바스크립트 코드; });
$("이벤트 대상 선택").on("scroll", function(){자바스크립트 코드; });
*scroll 이벤트 강제 발생
$("이벤트 대상 선택").scroll();
예제)
* 스크롤바를 생성한 다음 사용자가 스크롤바를 이동시킬 때마다 이벤트가 발생하도록 하기.
* scrollTop, scrollLeft의 속성값이 바뀌는 것 확인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<script>
//이벤트 대상인 브라우저(window)의 수직, 수평 스크롤바가 이동한 만큼의
// 값을 구해 출력함.
$(window).on("scroll", function(){
var sc_top = $(this).scrollTop();
var sc_left = $(this).scrollLeft();
$(".top").text(sc_top);
$(".left").text(sc_left);
});
</script>
<style>
body {
height: 10000px;
width: 5000px;
}
#wrap {
position: fixed;
left: 10px;
top: 10px;
}
</style>
<body>
<div id="wrap">
<p>scrollTop : <span class="top">0</span>px</p>
<p>scrollLeft : <span class="left">0</span>px</p>
</div>
</body>
</html>
|
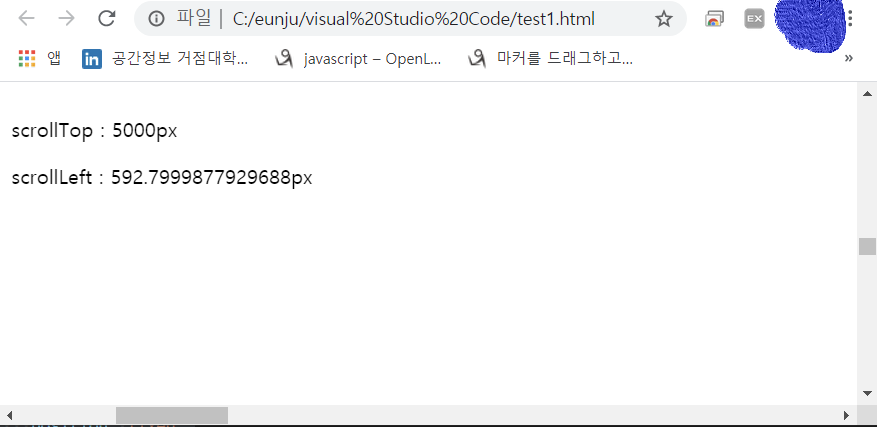
* 결과

728x90
반응형
'IT 개발 > JavaScript' 카테고리의 다른 글
| 도시하천) 강우 레이더 조회 (0) | 2020.03.17 |
|---|---|
| 07. 제이쿼리 이벤트 (5) : 포커스 이벤트 (0) | 2020.03.16 |
| 07. 제이쿼리 이벤트 (3) : 마우스 이벤트 (0) | 2020.03.15 |
| 07. 제이쿼리 이벤트 (1) : 이벤트 메서드 종류 및 이벤트 발생 / 제거 (0) | 2020.03.08 |
| 06. 제이쿼리 문서 객체 선택자와 조작법 (0) | 2020.01.14 |

