[Ajax(Asynchronous Javascript And Xml)]
자바스크립트가 도입되면서 웹은 빠른 속도로 정적인 것에서 동적인 것으로 문서에서 Application으로 변화하기 시작
웹페이지 정보를 부분적으로 변화시킴
클라이언트를 사용하는 사용자에게는 좋은 경험을 서버를 사용하는 생산자에게는 지출을 줄여줌
[목적]
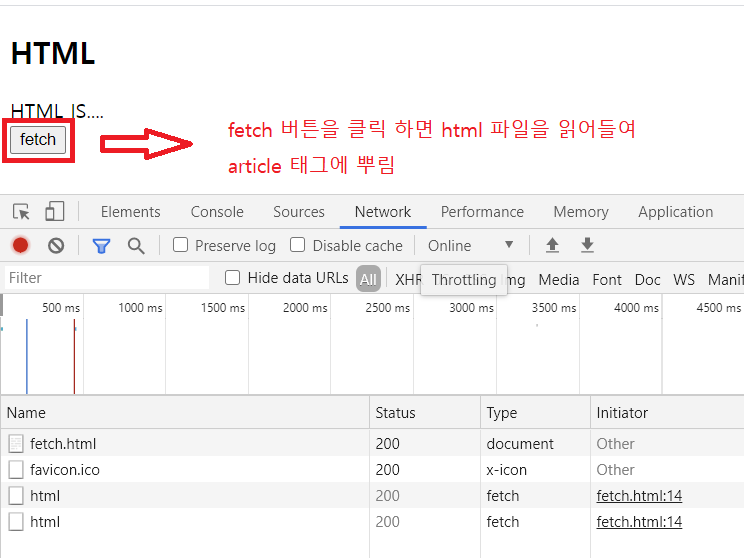
네트워크(크롬 개발자도구) : (크롬브라우저)오른쪽 클릭 => 검사 => 크롬 개발자도구 => 네트워크 탭
: 웹브라우저가 웹서버와 어떤 정보를 주고받는지 모니터링 하는 도구
ajax란
- 부분적으로 웹페이지를 갱신할 수 있도록 도와주는 기술
ajax를 배워야 하는 이유
1) 페이지를 전환할 때마다 모든 파일을 다운로드 받는것과 클릭해서 내용이 변경할 때 부분적으로 내용을 변경하는 것 중에 후자가 효율적이다.
사용자의 입장에서는 스크롤이 바뀐다거나 다른부분에 내용이 변경되는 것이 없기때문에
변경되는 부분에만 집중할 수 있다는 사용성의 증대가 생기고
필요한 부분만 부분적으로 로드할 수 있기 때문에 서버뿐만 아니라 웹브라우저를 사용하는 사용자의 입장에서도
시간과 돈과 네트워크 자원을 절약할 수 있다는 굉장히 중요한 효과가 있다.
2) HTML에서 봐뀔 수 있는 부분만 ajax로 동적으로 변경하여 생산성의 향상을 얻을 수 있다.
각각의 페이지마다 모두가 html 코드를 가지고 있을 필요가 없다.
단지, 바뀌는 내용은 컨텐츠만 컴팩트하게 가질 수 있다. 하는 것도 중요한 효과이고
이러한 효과를 가지고 있는 application을 Single-page application
즉, '하나의 페이지로 여러 정보들을 표현할 수 있는 application이다' 라고 부르기도 한다.
[실습환경 준비]
https://opentutorials.org/course/3281/20474
https://opentutorials.org/course/3084/18893
[fecch API]
- fetch API 기본 사용법
WEB브라우저에서 자바스크립트를 이용해서 웹서버에 접속하고 정보를 가져오는 방법
==> ajax를 이용
ajax를 구현하는 방법 중 최신 방법인 fetchAPI라는 것을 쓴다.(나온지 얼마 안된 기술)
사용법만 알고도 사용가능하다.
하지만 사용법 만으로는 자유도가 떨어져 자유도의 한계를 느낄 때 그때 원리를 파고 들어가도 괜찮다.
//html이라는 파일을 요청하고 응답이 끝나면 alert(text)가 실행되는데
//text에 응답받은 내용이 들어있다는 것만 숙지하면 해당 코드를 쉽게 사용할 수 있다.
<!DOCTYPE html>
<html>
<body>
<input type="button" name="" value="fetch" onclick="
fetch('1').then(function(response){
response.text().then(function(text){
alert(text);
})
})
">
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<article>
</article>
<input type="button" name="" value="fetch" onclick="
fetch('html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
})
">
</body>
</html>
[fetch API의 요청과 응답] -- 원리 / 문법 해석
클라이언트 ------> fetch('javascript') ------> 서버
-- 클라이언트가 fetch('javascript')라고 실행시키면 웹브라우저에게 자바스크립트라는 파일을 서버에게 응답해줘라고
요청한것
[then]
응답을 해주는데 많은 시간이 걸릴 수가 있을 때 그 동안 아무것도 안할 수 없기 때문에 다른 일들을 할 수 있게끔 해줌.
응답이 끝나면 내가 작성한 명령을 실행해달라는 뜻.
-- 응답이 끝나면 callbackme라는 함수를 실행시켜줘 라는 의미이며,
-- callbackme라는 함수를 실행시키도록 약속되있는 것.
<!DOCTYPE html>
<html>
<body>
<article>
</article>
<input type="button" name="" value="fetch" onclick="
function callbackme(){
console.log('reponse end');
}
fetch('html').then(callbackme);
">
</body>
</html>Asychronous (비동기) : fetch가 실행되는 동안에 다른 것들도 실행됨.
fetch는 비동기 방식으로 이루어진다.
이름이 없는 함수 (익명함수)
--> 해당 명렁어를 독점적으로 사용할 때 사용함.
<!DOCTYPE html>
<html>
<body>
<article>
</article>
<input type="button" name="" value="fetch" onclick="
fetch('html').then(function(response){
console.log('response end');
});
">
</body>
</html>
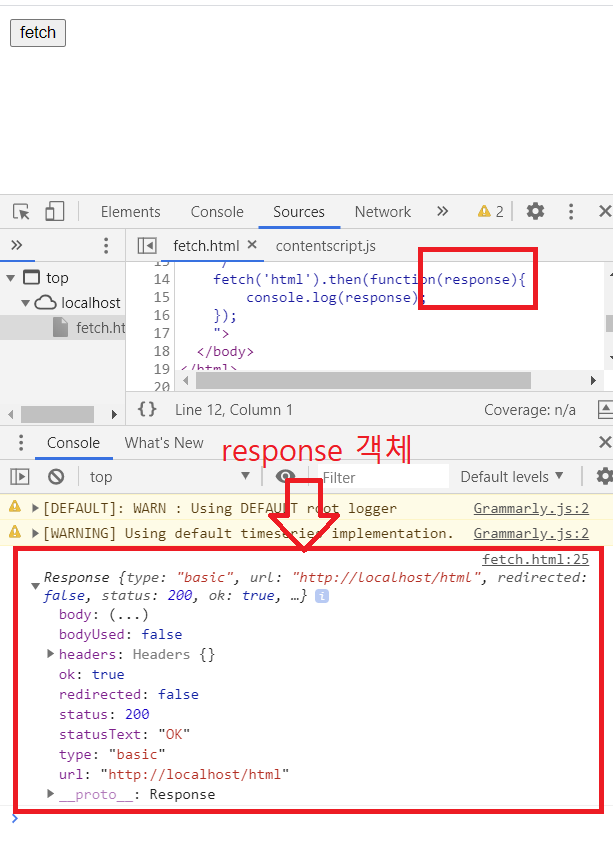
[response 인자]
-- then 안에서 쓰이는 function의 인자는 response 객체가 온다.
<!DOCTYPE html>
<html>
<body>
<article>
</article>
<input type="button" name="" value="fetch" onclick="
fetch('html').then(function(response){
console.log(response);
});
">
</body>
</html>
-- response의 객체에 status = 200이 보임 웹브라우저와 웹서버가 통신을 할때 파일을 정상적으로 찾으면 '200'을 던짐
-- 200은 정상처리
-- 404는 not Found
-- response라는 객체는 서버가 응답한 그 결과를 담고있는 객체( 데이터) 그 안에 여러가지 속성을 통해서
서버와 통신했을때 어떤 상태로 통신이 이루어졌는지 알 수 있는 귀중한 단서를 담고 있다.
[Ajax의 적용]
1. index.html
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol>
<li><a onclick="
fetch('html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">HTML</a></li>
<li><a onclick="
fetch('css').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">CSS</a></li>
<li><a onclick="
fetch('javascript').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">JavaScript</a></li>
</ol>
<article>
</article>
</body>
</html>
2. html라는 이름의 file
<h2>HTML</h2> HTML IS.... 3. javascript라는 이름의 file
JavaScript (/ˈdʒɑːvəˌskrɪpt/[6]), often abbreviated as JS,
is a high-level, dynamic, weakly typed, prototype-based,
multi-paradigm, and interpreted programming language.
Alongside HTML and CSS, JavaScript is one of the three core
technologies of World Wide Web content production. It is used
to make webpages interactive and provide online programs,
including video games. The majority of websites employ it,
and all modern web browsers support it without the need for plug-ins by means
of a built-in JavaScript engine. Each of the many JavaScript engines represent
a different implementation of JavaScript, all based on the ECMAScript specification,
with some engines not supporting the spec fully, and with many engines supporting
additional features beyond ECMA.[리팩토링 - 함수화] -- 어떻게 하면 중복을 제거 할 것인가가 제일 중요하다.
-- 위 코드에서 onClick에 있던 동일한 내용을 함수로 하나로 만들어 사용
-- 가독성이 좋아지고, 활용도가 높아짐
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol>
<li><a onclick="fetchPage('html')">HTML</a></li>
<li><a onclick="fetchPage('css')">CSS</a></li>
<li><a onclick="fetchPage('javascript')">JavaScript</a></li>
</ol>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
</script>
</body>
</html>
'생활코딩 > WEB' 카테고리의 다른 글
| 4) WEB - Ajax(2) : 페이지 구현 (0) | 2020.07.05 |
|---|---|
| 3) WEB - Javascript (0) | 2020.06.22 |
| 2) WEB - CSS (0) | 2020.06.16 |
| 1) WEB - HTML (0) | 2020.06.16 |

