● validation 플러그인
웹 프로그래밍에서 form 입력 데이터 유효성 검사는 사용자가 허용되지 않은 형식의 값을 입력하는 것을 방지하기 위하여 꼭 필요한 기능이다. jquery validation은 이러한 유효성 검사를 쉽게 사용할 수 있도록 도와주는 플러그인이다.
- 경고창 방식의 단점을 개선하고 사용자에게 빠른 체크가 가능하도록 시각화
- 원클릭, 원체크의 단점을 개선하여 원클릭 올체크가 가능
- onkeyup, onfocusout을 이용하여 실시간 유효성 검사 가능
- 색 혹은 텍스트를 이용하여 빠른 정보를 제공함
- 사용자 편의성과 이해도를 높일 수 있음
// jquery validate를 사용하기 위해서는 jquery library가 있어야 함
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="jquery.validate.min.js"></script>
<script type="text/javascript" src="additional-methods.min.js"></script>jquery.validate : 검증플러그인 (필수)
additional-methods : 미리 정의된 일부검증 메서드 (선택)
messages_ko : 검증실패시 출력되는 오류에대한 한국어 문구지원(선택)
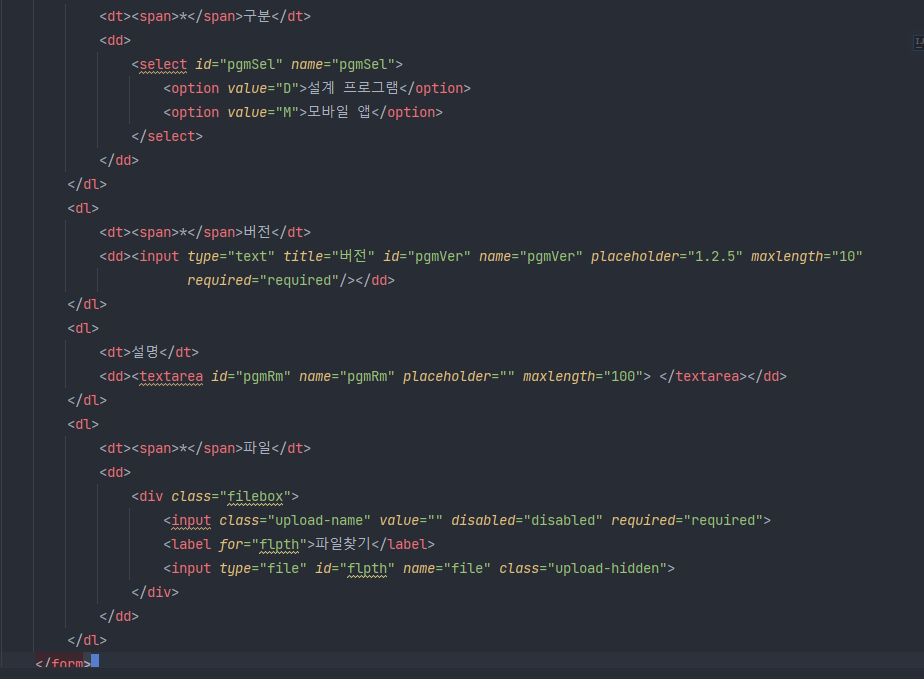
● HTML 코드

원래 input 태그들의 required="required" 속성은 HTML5의 속성으로 크롬/사파리/파이어폭스 등에는 대부분 지원이 가능하지만 IE의 경우는 10이상에서만 지원이 가능한 속성이므로 모든 브라우저 호환을 위해서 현재는 validation 플러그인을 사용하시면 좋을거 같습니다.
※ validate 함수를 사용하여 form태그안에 들어있는 태그검증을 위해서는 태그들마다 name값은 필수
※ 스크립트 코드에서 $("form").validate(); 선언해주면 사용됩니다.
- required : 필수 입력 엘리먼트입니다.
- remote : 엘리먼트의 검증을 지정된 다른 자원에 ajax 로 요청합니다.
- minlength : 최소 길이를 지정합니다.
- maxlength : 최대 길이를 지정합니다.
- rangelength : 길이의 범위를 지정합니다.
- min : 최소값을 지정합니다.
- max : 최대값을 지정합니다.
- range : 값의 범위를 지정합니다.
- step : 주어진 단계의 값을 가지도록 합니다.
- email : 이메일 주소형식으 가지도록 합니다.
- url : url 형식을 가지도록 합니다.
- date : 날짜 형식을 가지도록 합니다.
- dateISO : ISO 날짜 형식을 가지도록 합니다.
- number : 10진수를 가지도록 합니다.
- digits : 숫자 형식을 가지도록 합니다.
- equalTo : 엘리먼트가 다른 엘리먼트와 동일해야 합니다.
'IT 개발 > JavaScript' 카테고리의 다른 글
| javascript - map 사용법 (0) | 2023.03.05 |
|---|---|
| javascript - filter 사용법 (0) | 2023.03.05 |
| 객체 속성 기술자 이해하기 (0) | 2021.09.12 |
| 클로저 이해하기 (0) | 2021.09.12 |
| 스코프 이해하기 (0) | 2021.09.12 |

