728x90
반응형
변수 ?
* 프로그램은 다양한 조건과 환경에 따라 달라지는 값을 입력받아 정해진 동작을 수행한다.
변수 x, y
f(x, y) = z ==> 리턴(결과) z
* 변할 수 있는 값으로 재사용할 수 있는 값(미지수)
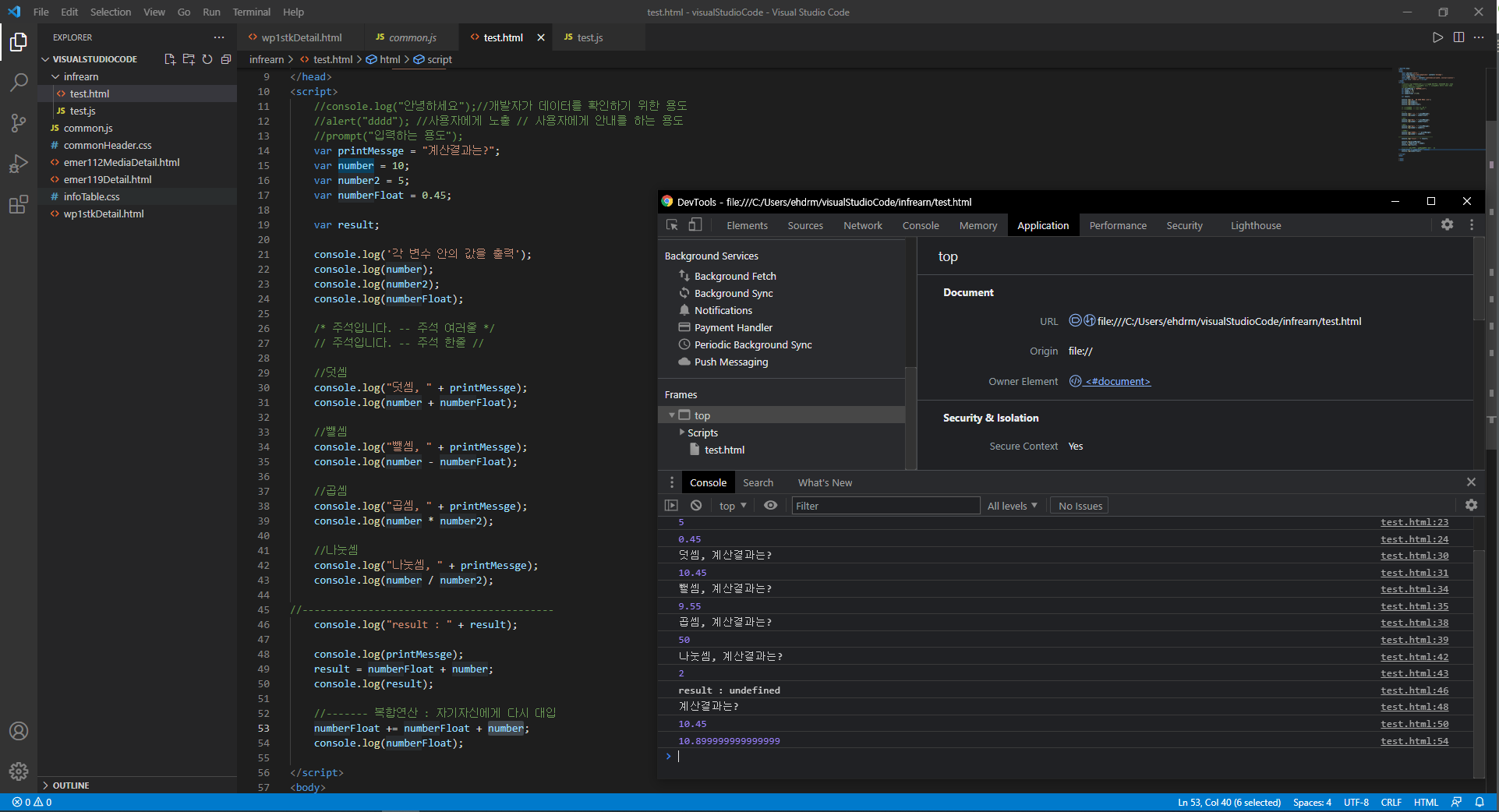
변수의 선언
* 변수의 선언 : variable의 약어인 'var' 키워드와 변수의 이름을 선언
변수에 값을 할당 : 선언된 변수명에 대입 연산자( = )를 사용하여 값을 대입
| x= 40; or x = '철수'; : 데이터를 리터럴 선언으로 대입 가능 var x = 40; : 선언과 동시에 대입(할당) 가능 undefiend : 변수때문에 생긴 것 ==> 변수만 선언한 형태 : var x; |
변수 이름을 정하는 규칙
- 하이픈 ( - ) 사용 불가
- 첫 글자로 숫자 사용 불가
- 띄어쓰기 사용불가
- 자바스크립트 예약어 사용불가 (https://www.w3schools.com/js/js_reserved.asp)
산술 연산자
* 사칙연산 등의 수학 연산을 위해 사용하는 연산자로 숫자가 결과로 나온다.
- 덧셈 : +, ++
- 뺄셈 : -, --
- 곱셈 : *
- 나눗셈 : /
- 나머지 : %
- 복합연산형태 : +=(덧셈), -=(뺄셈), *=(곱셈), /=(나눗셈)

728x90
반응형
'인프런 강의 > 프로그래밍 시작하기: 웹 입문 (Inflearn Original)' 카테고리의 다른 글
| javascript : 조건문 사용하기 (0) | 2021.07.04 |
|---|---|
| javascript : 값을 비교하기 (0) | 2021.07.02 |
| javascript : Type 이해하기 (0) | 2021.07.02 |
| Javascript 개념 알기 (0) | 2021.06.08 |
| 테두리 적용하기 (0) | 2021.06.08 |
